TinkerTry
TinkerTry was the first website I cobbled together back in 2011 as a gift to my Dad, and has since become one of the most popular "IT @ Home" blogs serving nearly 3 million pages to 1.7 million people each year.
Trying to keep up with TinkerTry's surprising growth and technical needs is how I learned enough about web design and development to go from tweaking WordPress themes to creating the Maker Network and, eventually, Acorn; my own take on a website content management system that enables sites like TinkerTry to achieve sustainable growth.
My Dad continues to help many thousands of IT professionals around the world each day through his technical articles, and I'm very proud to have built the platform that enables him to do so.
How it started
IBM used to operate an employee-only intranet based on Lotus Domino where IBMers could share tips and documentation with others in blog-like pages. My Dad was one of its most prolific contributors until it was unceremoniously archived and shut down in 2005, wiping his extensive collection of useful tips that many readers had bookmarked.
Although he considered publishing on a website of his own, figuring out how to do that was considerably more time-consuming than it is today. Website builders like Squarespace or Wix weren't well-known, and setting up a decent WordPress site took much longer than its "Famous 5-Minute Install" would have you believe.
After graduating from high school and leaving InvenTech in 2011 I decided to teach myself how to make a website for him. My Dad was just beginning to put together a new home lab called vZilla that he knew would be interesting to others, and I wanted to help him start publishing again.
TinkerTry 1.0

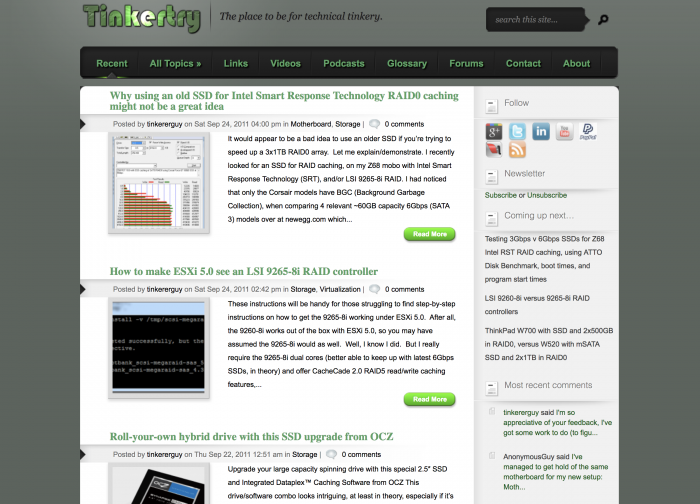
TinkerTry.com in September 2011
After a few weeks of researching and learning about content management systems, web hosting, domain names, themes, and plugins, the first iteration of TinkerTry launched on June 1st, 2011.
The site ran on WordPress, which was (and still is) the most widely-used and beginner-friendly of the major CMSes. The shared hosting service Bluehost offered WordPress as a "1-Click" install, and after a short while I figured out how to install a paid theme that I thought was a decent starting point.
Dipping into code
Like many beginners, I learned the basics of HTML and CSS by googling questions like “how to change website’s background color” or “how to replace WordPress logo” and going from there. Fiddling around with Google Chrome’s Developer Tools helped me visualize how CSS selectors and properties worked, and eventually when I needed to tweak HTML I dipped into the theme’s PHP files to make small changes.
The ability to instantaneously manipulate web content and distribute those changes to any device in the world without anyone’s permission felt like magic, and it was around this time that I started to really appreciate the power of web publishing. I started to inspect elements on the websites I read daily to figure out how they had built their sites, and gradually the relationship between HTML, CSS, and PHP started to click in my head.
As I continued to learn the basics, building my Dad's site began to feel less like doing him a favor and more like discovering that the laptop screen I read the news on was actually a two-way portal. Websites never looked the same after I understood the basics of how they were built and delivered.
Growth spurt

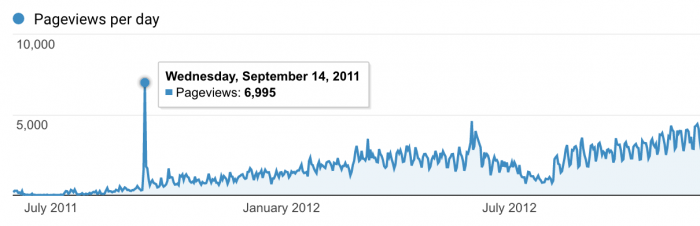
Just a few months after my Dad started publishing his helpful, "known-good" solutions, the site's traffic surged with the release of an article about running Windows 8 within a virtual machine. 15 page views an hour suddenly became close to 300, and the number of daily visitors doubled after its publication.
The site's performance started to nosedive. Each page took at least 3-8 seconds to load, and editing posts became agonizingly slow. I quickly tried to configure an HTML caching plugin, but it conflicted with other plugins and occasionally broke the site entirely. It was clear that I had more to learn about caching, WordPress performance, asset minification, and the dangers of installing too many plugins if I wanted the site to remain stable under load.
Despite the site's general sluggishness as I studied in college, during the first year my Dad's 170 articles had garnered 450,000 page views, over 600 appreciative comments, and even a few Google AdSense dollars. Its success was a surprise to both of us, and we felt encouraged to keep the experiment going.
TinkerTry 2.0

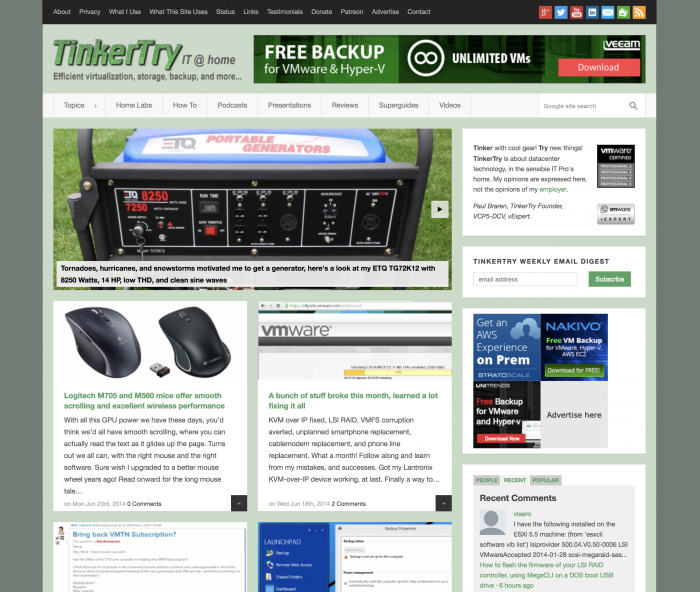
The second major revision of TinkerTry launched on January 15th, 2013.
This was the first iteration of the site that I really "designed" for my Dad in a consultant-like way; a test run for what would eventually become Thinkerbit, LLC. We discussed the site's problems over the past two years, wrote everything down in a shared document, and then attempted to solve or mitigate as many of those issues as possible during my 3-week winter break.
The new design incorporated the following:
- A wider, desktop-oriented layout
- Split navigation (site-related links at the top, content-related links in the main menu)
- A denser card-based homepage
- 3 dedicated ad regions
- A more legible logo
- More consistent font size, spacing, and colors
Although I was aware of responsive web design at the time, I chose to stick with a more familiar desktop-oriented theme to ensure that I could complete the redesign before returning to school. I did, however, make sure that readers using Windows (the site's primary audience) would be able to see the main content area with their browser snapped to one side of a 1366x768 display. I also made sure to implement my layout tweaks as a WordPress child theme to prevent them from being overwritten by future theme updates.
Unfortunately, other than stripping out as many WordPress plugins as possible and tweaking the implementation of HTML caching, the new site didn't significantly change the performance story.
More growing pains

Soon after reaching 100,000 unique visitors per month, my Dad and I found ourselves bumping up against even more performance issues that seemingly couldn't be solved without migrating the site to significantly more expensive web hosting providers.
My Dad started to get "Connection Lost" errors when saving posts, losing his work. Pages still took many seconds to load, and at one point the entire site collapsed for multiple hours while we were on a family trip. A few calls to our hosting provider got the site back up, but the situation was clearly becoming untenable. It also jeopardized TinkerTry's ability to join the BuySellAds network for higher ad revenue than what Google AdSense could offer.
While I focused on schoolwork my Dad attempted to resolve the issue himself by paying other web consultants, migrating the site to other hosting providers, and testing other solutions like CloudFlare and Amazon CloudFront’s CDN, but our problems persisted.
Discovering Kirby
Although I was away at school during most of TinkerTry's early years, I continued to gradually learn about web design and development trends and best practices through RSS subscriptions to A List Apart, CSS-Tricks, Smashing Magazine, Codrops, Nielsen Norman Group, Jeffrey Zeldman, Jeremy Keith, Brad Frost, Scotch.io, WPBeginner, UX Booth, and others.

Eventually I heard about flat-file content management systems, which supposedly offered significantly better performance out of the box and kept all of their page data within straightforward text files instead of a traditional SQL database. I tried out one of the few options at the time called Kirby CMS and was immediately impressed by its simplicity and near-instant performance. The solution to TinkerTry's perpetual performance problem was finally clear, but it would require more work and time than ever before.
TinkerTry 3.0

The third (and current) iteration of TinkerTry was launched on March 22, 2015 with:
- A responsive design
- A silky smooth image viewer
- Lazy-loaded comments
- Significantly faster page load times
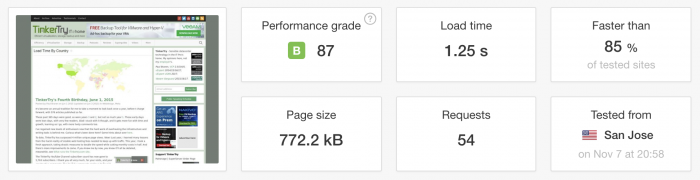
Switching to Kirby

TinkerTry's Pingdom performance grade in November 2017
Replacing TinkerTry's WordPress-based engine and collection of plugins with a home-grown, Kirby-based solution wasn't easy, particularly because Kirby was so young at the time. Very few themes or plugins were available, so nearly every external dependency and WordPress plugin that made TinkerTry work had to either be replaced or completely rebuilt by hand. Each one of my Dad's 500+ articles also had to be cleaned up and converted into Markdown format.
Recreating the entire site from the ground up with my own code was a great way to extend my knowledge of PHP, CSS, HTML, and JavaScript in a practical way, and the result was well worth it. Pages loaded in roughly 1 second, page weight was reduced by 8x, and the number of requests per page was cut in half. The new site finally achieved the level of performance we had hoped for since the first iteration.
Responsive, mobile-friendly design
Even though TinkerTry's previous WordPress theme was never updated to be mobile responsive, its card-based homepage and simple structure seemed relatively straightforward to recreate in a responsive way. In lieu of radically changing TinkerTry's design a second time, I decided to tweak the existing layout instead to accommodate devices with smaller screens. Google's "mobilegeddon" was on the horizon, so I used their PageSpeed Insights tool to ensure that the new site at least met their user interface suggestions.
I also included a responsive lightbox media script called Magnific Popup that made viewing and manipulating images much smoother than I had ever seen before, and made the Disqus-powered comments at the bottom of each article only load when necessary. These changes made viewing TinkerTry's large images and content significantly more pleasant on mobile devices.
TinkerTry today
TinkerTry continues to be the most popular site I've built. Converting the site to Kirby has paid off in a big way, with no unplanned downtime or performance degradations in years and good enough SEO to rank at the very top for common Google searches.
Technical achievements aside, the most gratifying aspect of TinkerTry's growth by far has been seeing all of the appreciative comments and feedback from the technical IT pros and hobbyists that my Dad has helped. He receives emails, tweets, or comments almost daily thanking him for his site's contributions to the IT community, and I'm proud to have built the platform that enables him to help so many others around the world.
